[原创]成品网站实现先访问引导页,再进入首页
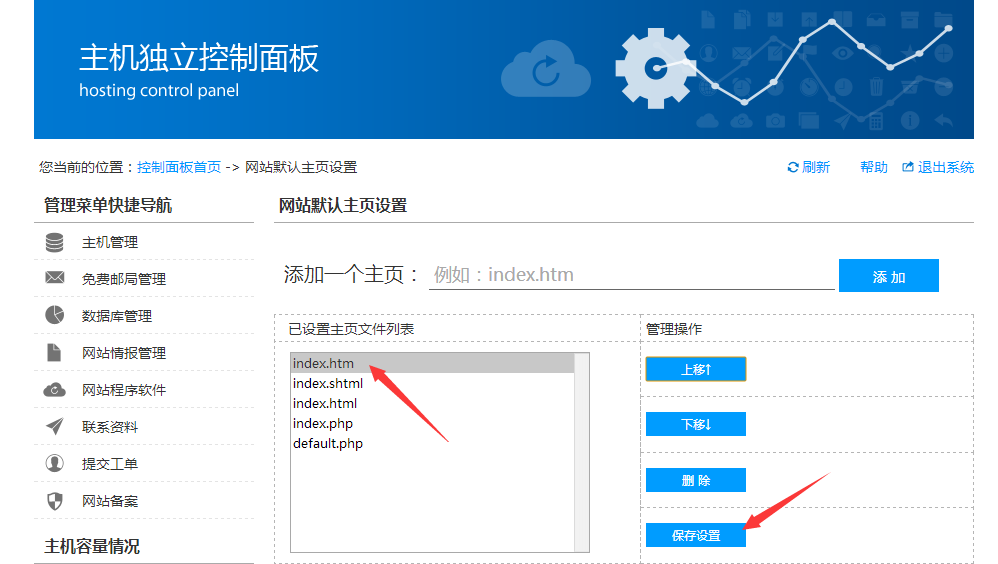
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=7" /> <title>首页</title> </head> <body style="background:#000000;margin:0px"> <div style="text-align:center"> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="900px" height="609px"> <param name="movie" value="index.swf" /> <param name="quality" value="high" /> <param name="wmode" value="transparent" /> <embed src="index.swf" wmode="transparent" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="900px" height="609px"></embed> </object> </div> <div style="text-align:center"> <a href="index.php"><strong><font color=#ff0000 size=3>点击进入首页</font></strong></a> </div> </body> </html> 3.进入到虚拟主机管理面板-设置首页处-添加index.htm首页并上移至第一行保存。
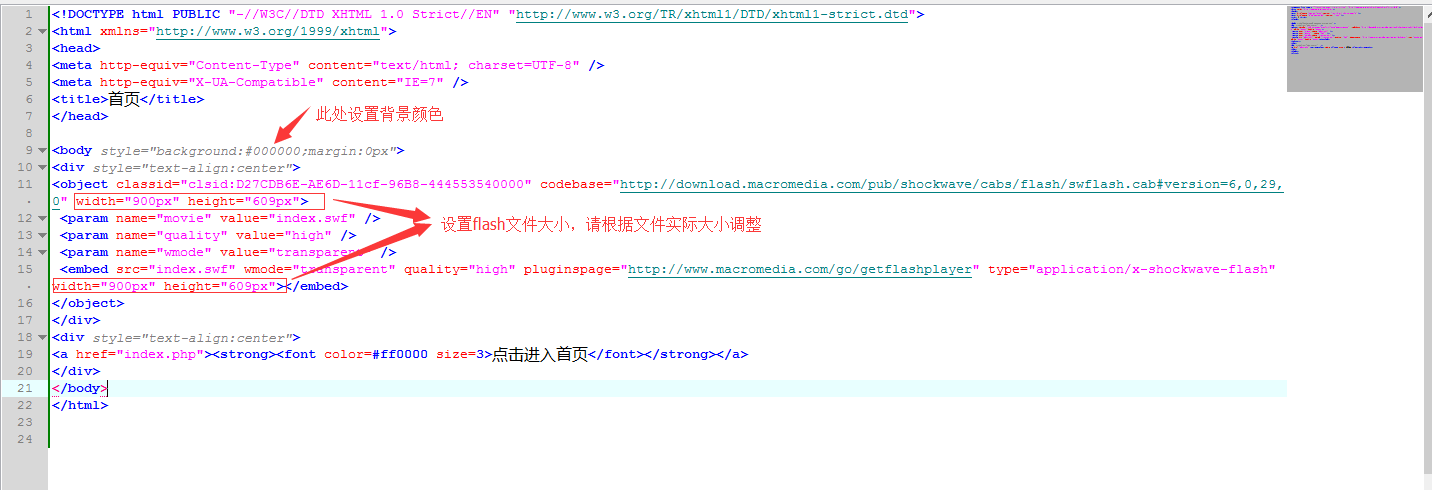
完成后效果: index.htm文件源码说明:
|
||||||